19.1. WML Password Input Fields
The type attribute is another useful attribute of the <input> element. Its value can be either text (default value) or password. If the value of the type attribute is text, the characters in the input field will be visible; if you change it to password, all characters in the input field will be displayed as asterisks (*). Note that data in password input fields will not be transmitted in a more secure way than that in ordinary input fields. The following WML example demonstrates how to create a password input field:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="Password Input
Fields">
<p>
Please
login before reading our WML tutorial.<br/><br/>
User
Name:
<input
type="text" name="name" maxlength="16"
value="Jack"/><br/>
Password:
<input
type="password" name="passwd"
maxlength="10" value="abc"/>
</p>
</card>
</wml>
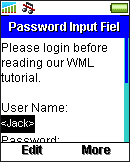
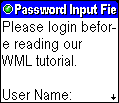
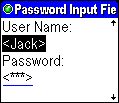
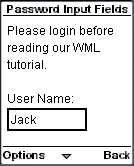
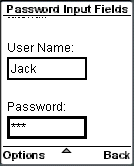
The result of the above WML example in WAP browsers is shown below:
|
|
|
|
| Previous Page | Page 36 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML