16. WML Event: onenterbackward
The onenterbackward event is triggered if a user goes back to a previous card through the WAP browser's URL history, and the WML code placed in the event handler will be executed.
The following WML example shows a situation in which the onenterbackward event has to be used. It is used to prevent a user from going back to a particular card. What we want to do is like this: We want to place an advertisement in an intermediate card between the table of contents and the chapters of a WML tutorial. If a user navigates to a chapter from the table of contents, an advertisement will appear for a few seconds. Later if the user presses the Back button to go back to the table of contents, the WAP browser will not display the advertisement again so as to reduce the disturbance to the user.
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="tutorial_tc" title="WML
Tutorial">
<p>
Hello, welcome to our
WML tutorial.<br/><br/>
Table of
Contents:<br/>
<a
href="#tutorial_ch1_ad">Chapter 1: WML
Introduction</a><br/>
<a
href="#tutorial_ch2_ad">Chapter 2: WML Deck and
Card</a><br/><br/>
...
</p>
</card>
<card
id="tutorial_ch1_ad" title="Advertisement">
<onevent
type="onenterbackward">
<prev/>
</onevent>
<onevent
type="ontimer">
<go
href="#tutorial_ch1"/>
</onevent>
<timer
value="30"/>
<p>
<a
href="http://12345site.com/">Click here to download our
free ringtones, wallpapers, mobile games and MP3 songs
now.</a><br/><br/>
<a
href="#tutorial_ch1">Skip</a>
</p>
</card>
<card
id="tutorial_ch2_ad" title="Advertisement">
<onevent
type="onenterbackward">
<prev/>
</onevent>
<onevent
type="ontimer">
<go
href="#tutorial_ch2"/>
</onevent>
<timer
value="30"/>
<p>
<a
href="http://67890site.com/">Click here to buy
WAP-enabled cell phones online now. Free
shipping.</a><br/><br/>
<a
href="#tutorial_ch2">Skip</a>
</p>
</card>
<card
id="tutorial_ch1" title="WML Tutorial
Ch1">
<p>
<em>Chapter 1: WML
Introduction</em><br/><br/>
...<br/>
<anchor>
<prev/>
Go
Back
</anchor>
</p>
</card>
<card
id="tutorial_ch2" title="WML Tutorial
Ch2">
<p>
<em>Chapter 2: WML Deck
and
Card</em><br/><br/>
...<br/>
<anchor>
<prev/>
Go
Back
</anchor>
</p>
</card>
</wml>
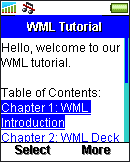
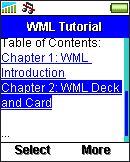
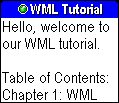
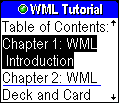
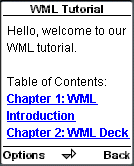
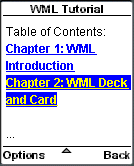
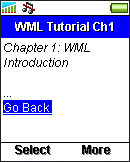
Below shows the screenshots of the first card in some mobile phone browsers. This card contains the table of contents of the tutorial.
|
|
|
|
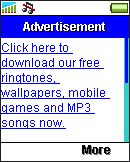
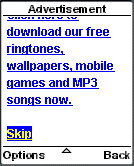
If you select the "Chapter 1: WML Introduction" anchor link, you will see an advertisement in the mobile phone browser, like this:
|
|
|
|
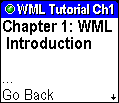
If you do not select the "Skip" anchor link, the mobile phone browser will display Chapter 1 of the tutorial automatically after 3 seconds:
|
|
|
|
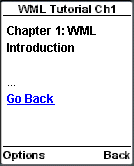
If you select the "Go Back" anchor link, the onenterbackward event will be triggered when the advertisement card is loaded. The WML code associated with the onenterbackward event, that is <prev/>, will be executed. So, the mobile phone browser will go backwards once more and you will see the table of contents instead of the advertisement.
|
|
|
|
| Previous Page | Page 29 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML