17. WML Event: onenterforward
The onenterforward event is triggered when a user goes to a card in the forward direction. For example, if you go to a card by entering the URL directly or by following an anchor link of which the action is <go>, the onenterforward event will be triggered and the WML code associated with the event will be executed.
The onenterforward event will be useful to you if you want to do something before a card is displayed. For example, you need the onenterforward event if you want to assign a value to a variable before a card is displayed. (We will cover the usage of variables later in this WML tutorial.)
Another example is the calling of a WMLScript function when a card is loaded. Let's say you want to display a random number in your WML card. To do this, you can write a WMLScript function that generates a random number and assigns it to a variable. Then the function is placed in the onenterforward event handler. When the card is loaded, the function is called automatically and you can print out the variable value in the WML card.
Remember that the onenterforward event is not raised when you go backwards to a card. If a task has to be done every time a certain card is loaded, you need to place the task in the onenterbackward event handler in addition to the onenterforward event handler.
The following WML example demonstrates how to use the onenterforward event. We make use of the onenterforward and onenterbackward events to hide an intermediate card from the user.
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="Onenterforward
Test">
<p>
This
is Card 1.<br/><br/>
<a
href="#card2">Next Card</a>
</p>
</card>
<card
id="card2" title="Onenterforward Test">
<onevent
type="onenterforward">
<go
href="#card3"/>
</onevent>
<onevent
type="onenterbackward">
<prev/>
</onevent>
<p>
This
is Card 2 (the intermediate card). It cannot be seen by
users.
</p>
</card>
<card
id="card3" title="Onenterforward
Test">
<p>
This
is Card 3.<br/><br/>
<anchor>
<prev/>
Go
Back
</anchor>
</p>
</card>
</wml>
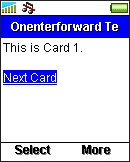
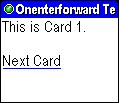
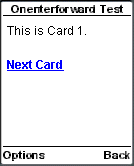
If you view the above WML example in a WAP browser, you should see something like this:
|
|
|
|
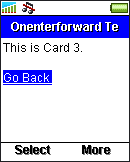
If you select the "Next Card" anchor link, the WAP browser will display Card 3. Card 2 is not shown because when the WAP browser loads Card 2, the onenterforward event is triggered and the WML code <go href="#card3"/> is executed, which brings you to Card 3.
|
|
|
|
If you select the "Go Back" anchor link, the WAP browser will display Card 1. When you select the "Go Back" anchor link, you are actually brought back to Card 2. The onenterbackward event is triggered this time and the WML code <prev/> is executed, which instructs the WAP browser to go backwards. Hence, you will see Card 1 but not Card 2.
|
|
|
|
| Previous Page | Page 30 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML