3.7. <p> Element
The <p> element defines a paragraph of text. Besides text, things such as anchor links and images can be included in the <p> element. WAP browsers always render a paragraph on a new line.
The <p> element supports two attributes: align and mode. The align attribute is used to change the horizontal alignment of a paragraph. The values left, center and right are supported. The following WML example illustrates how to align a paragraph centrally using the align attribute:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="WML Tutorial">
<p
align="center">Hello world. Welcome to our WML
tutorial.</p>
</card>
</wml>
|
|
|
|
The mode attribute is used to set the text-wrapping mode. Two values, wrap and nowrap, are supported. If wrap is specified to the mode attribute, text longer than the screen width will be broken apart and displayed on multiple lines. If nowrap is specified to the mode attribute, the text of the paragraph will be displayed on a single line and how a long line is displayed depends on the WAP browser used. For example:
Nokia Mobile Browser 4.0
It supports horizontal scrolling. You can see the text off the screen by pressing the "Left" or "Right" button.Sony Ericsson T610 and T68i mobile phone emulators
A line of text longer than the screen width is divided into smaller parts and they are displayed on the screen alternately.Openwave Mobile Browser 6.2.2
A line of text longer than the screen width is displayed using a marquee animation, i.e. the line of text scrolls across the screen.
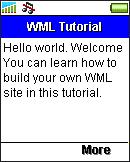
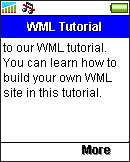
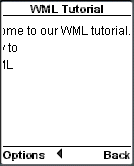
The following WML example illustrates the effect of the "nowrap" and "wrap" mode on some mobile phone browsers:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="WML Tutorial">
<p
mode="nowrap">Hello world. Welcome to our WML
tutorial.</p>
<p mode="wrap">You
can learn how to build your own WML site in this
tutorial.</p>
</card>
</wml>
|
|
|
|
Note that if a paragraph's mode attribute is not specified and it is not the first paragraph of the current card, the text-wrapping mode of the previous paragraph will be applied to it. For example, if we change the markup of the previous WML example to the lines below, both paragraphs in the card will be displayed with the "nowrap" mode.
...
<card
id="card1" title="WML Tutorial">
<p
mode="nowrap">Hello world. Welcome to our WML
tutorial.</p>
<p>You can learn how to build your
own WML site in this tutorial.</p>
</card>
...
XML is a stricter markup language than HTML. As WML documents are XML documents, the syntax rules of WML are stricter than HTML. For example, tags and attributes in WML are case-sensitive and they must be in lowercase, while those in HTML are case-insensitive. Thus, the following markup code is invalid in WML but not in HTML:
<P>WML
tutorial paragraph 1</P>
<p>WML tutorial paragraph
2</P>
<p ALIGN="right">WML tutorial
paragraph 3</P>
This is the correct version of the above markup code in WML:
<p>WML
tutorial paragraph 1</p>
<p>WML tutorial paragraph
2</p>
<p align="right">WML tutorial
paragraph 3</p>
Another example is that you must close all tags in WML, while you can omit some end tags in HTML. For example, the following markup code is invalid in WML but not in HTML:
<p>WML
tutorial paragraph 1
<p>WML tutorial paragraph 2
<p>WML
tutorial paragraph 3
The above markup code becomes valid in both HTML and WML if you close all the <p> tags properly, like this:
<p>WML
tutorial paragraph 1</p>
<p>WML tutorial paragraph
2</p>
<p>WML tutorial paragraph 3</p>
Some tags do not have any content to be enclosed, so they do not come in pairs. One example is the <br> tag, which is used to tell a browser to start a new line. To close such tags, put a "/" before ">", like <br/>. You need to use <br/> instead of <br> in WML.
Web browsers are more tolerant towards invalid markup than WML browsers. If a HTML page contains markup that does not conform to the specification, a web browser will still try to understand the HTML page and display it as best as it can. WML browsers will not do this. If a WML document contains invalid markup, the WML browser will output an error message directly.
| Previous Page | Page 6 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML