18.3. Organizing Options into Groups: <optgroup>
If a selection list contains too many options, it may look disorganized. One possible solution to this problem is to organize the options into various groups. An option group is defined using the <optgroup></optgroup> tag pair. Its title attribute specifies the title of an option group.
The following WML example demonstrates how to use the <optgroup></optgroup> tags to organize options of a selection list:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="Selection
List">
<p>
<select
name="selection_list">
<optgroup
title="WML Tutorial Ch1">
<option
value="tutorial_1A">Part 1A</option>
<option
value="tutorial_1B">Part
1B</option>
</optgroup>
<optgroup
title="WML Tutorial Ch2">
<option
value="tutorial_2A">Part 2A</option>
<option
value="tutorial_2B">Part
2B</option>
</optgroup>
</select>
</p>
</card>
</wml>
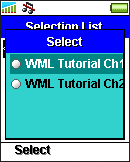
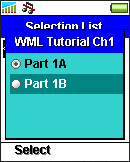
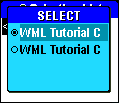
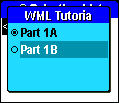
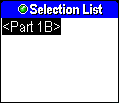
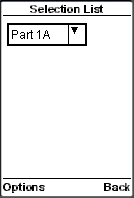
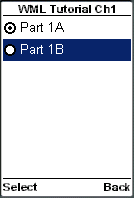
The following screenshots show the result of the above WML example in some mobile phone browsers:
|
|
|
|
| Previous Page | Page 33 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML