19.5. Controlling the Style of Marquee Animations (-wap-marquee-style Property)
The -wap-marquee-style WCSS property is used to specify how a marquee block should scroll across the screen of a mobile device. The following three marquee styles are available for use by your mobile Internet application:
Scroll
Slide
Alternate
The default value of the -wap-marquee-style property is "scroll". Thus, the marquee animations shown in the earlier screenshots are of the scroll style.
19.5.1. Scroll Marquee Style
Description of an animation of the scroll marquee style:
At the beginning, the marquee block is off one side (left side or right side. It depends on the value of the -wap-marquee-dir WCSS property) of the mobile device's screen totally.
Then the marquee block scrolls to the other side of the mobile device's screen.
At the end, the marquee block is off the side of the screen totally.
The animation repeats if the value of the -wap-marquee-loop WCSS property is larger than 1.
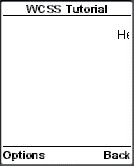
The following XHTML MP/WAP CSS example shows how a marquee animation of the scroll style looks in some mobile phone browsers. The direction of the marquee animation is set to right-to-left in the following XHTML MP/WAP CSS example. (Note that the default values of the -wap-marquee-dir property and the -wap-marquee-style property are "rtl" and "scroll" respectively, which means the WCSS styles "-wap-marquee-dir: rtl" and "-wap-marquee-style: scroll" can actually be omitted in the following example.)
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WCSS
Tutorial</title>
</head>
<body>
<p
style="display: -wap-marquee; -wap-marquee-dir: rtl;
-wap-marquee-style: scroll">Hello, welcome to our WCSS
Tutorial.</p>
</body>
</html>
This is the result of the above XHTML MP/WCSS example in a mobile phone browser:
|
|
| Previous Page | Page 33 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents