20.2. Referring to the Value of a Variable in WML
To refer to the value of a variable in WML, use the form $(variable name). Whenever a WAP browser comes across a term of such form, it will substitute the term with the stored value of the variable.
The WML example below demonstrates how to refer to the value of a variable in a card:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="WML Variable">
<onevent
type="onenterforward">
<refresh>
<setvar
name="var1" value="variable
1"/>
</refresh>
</onevent>
<p>
What's
your name?
<input
name="name" maxlength="16"/><br/>
Which
part of our WML tutorial do you like?
<select
name="tutorial_part">
<option
value="Part 1">Part 1</option>
<option
value="Part 2">Part 2</option>
<option
value="Part 3">Part
3</option>
</select><br/><br/>
<a
href="#card2">Next Card</a>
</p>
</card>
<card
id="card2" title="WML Variable">
<p>
Your
name is $(name).<br/><br/>
You
like $(tutorial_part) of our WML tutorial.<br/><br/>
The
value of var1 is <i>$(var1)</i>.
</p>
</card>
</wml>
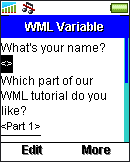
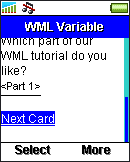
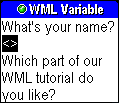
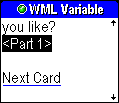
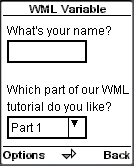
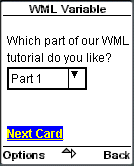
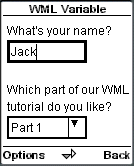
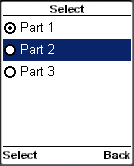
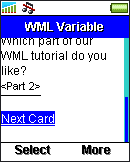
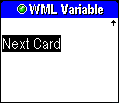
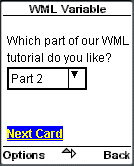
The screenshots below show what you will see if you open the above WML document in some mobile phone browsers:
|
|
|
|
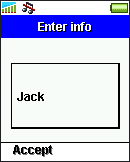
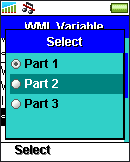
Type Jack in the input field and then select the Part 2 option of the selection list. The values Jack and Part 2 are assigned to the variables name and tutorial_part respectively.
|
|
|
|
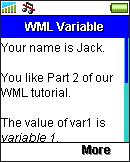
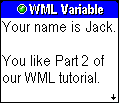
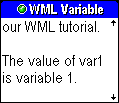
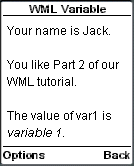
After selecting the "Next Card" anchor link, the mobile phone browser prints out the values of variables name, tutorial_part and var1 on the screen. You should see something similar to the following screenshots:
|
|
|
|
| Previous Page | Page 43 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML