21.2. Posting Data When an Event Occurs
In the earlier WML examples, the <go> and <postfield> tags are enclosed in the <anchor></anchor> tag pair. This creates an anchor link for posting the form data. WML also allows you to enclose the <go> and <postfield> tags in the <onevent></onevent> tag pair. This means you can post some data to the server when an event occurs.
For example, if you want to post a form when the user selects an option of a selection list, you should place the <go> and <postfield> tags in the onpick event handler of the corresponding option. The following WML example demonstrates how to do this:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="WML Form">
<onevent
type="onenterforward">
<refresh>
<setvar
name="my_temp_id"
value="123456"/>
</refresh>
</onevent>
<p>
Hello,
welcome to our WML tutorial.<br/>
What's
your name?<br/>
<input
name="myName"/><br/>
Are you a boy or
a girl?<br/>
<select
name="myGender">
<option value="Boy">I
am a boy</option>
<option value="Girl">I
am a girl</option>
</select><br/>
Which
part of our WML tutorial do you like?<br/>
<select
name="favorite_tutorial_part"
multiple="true">
<option value="Part
1">Part 1</option>
<option value="Part
2">Part 2</option>
<option value="Part
3">Part 3</option>
<option value="Part
4">Part 4</option>
</select><br/><br/>
Post
Data or Reset Form?<br/>
<select
name="post_form">
<option>
<onevent
type="onpick">
<go
method="get"
href="processing.asp">
<postfield
name="name" value="$(myName)"/>
<postfield
name="gender"
value="$(myGender)"/>
<postfield
name="tutorial_part"
value="$(favorite_tutorial_part)"/>
<postfield
name="temp_id"
value="$(my_temp_id)"/>
</go>
</onevent>
Post
Data
</option>
<option>
<onevent
type="onpick">
<refresh>
<setvar
name="myName" value=""/>
<setvar
name="myGender" value=""/>
<setvar
name="favorite_tutorial_part"
value=""/>
</refresh>
</onevent>
Reset
Form
</option>
</select>
</p>
</card>
</wml>
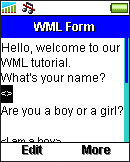
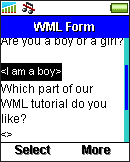
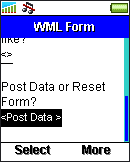
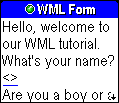
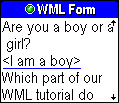
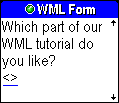
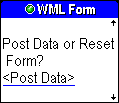
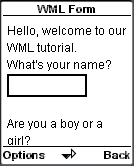
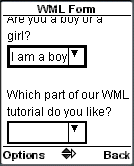
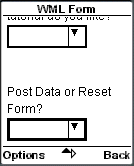
The following screenshots show what you will see if you open the above WML file in some mobile phone browsers. To post the form to the server, select the "Post Data" option of the last selection list.
|
|
|
|
If you want the WAP browser to post some data to the server automatically when a user navigates to a certain card in the forward direction, you need to place the <go> and <postfield> tags in the onenterforward event handler of the card, like this:
<card
...>
<onevent type="onenterforward">
<go
method="get" href="processing.asp">
<postfield
name="name" value="$(myName)"/>
<postfield
name="gender" value="$(myGender)"/>
<postfield
name="tutorial_part"
value="$(favorite_tutorial_part)"/>
<postfield
name="temp_id"
value="$(my_temp_id)"/>
</go>
</onevent>
...
</card>
Similarly, to post some data to the server automatically when a user navigates backwards to a card or after a certain period of time, place the <go> and <postfield> tags in the onenterbackward event handler and the ontimer event handler respectively.
| Previous Page | Page 48 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML