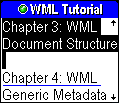
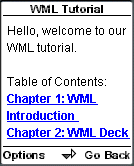
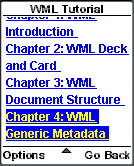
The following WML example demonstrates how to define <do> elements in a card. We define four <do type="accept"> elements in the markup below to provide users an additional way to navigate between cards besides using anchor links. We also define a <do type="prev"> element to change the label of the "Back" softkey of Nokia Mobile Browser 4.0.
<?xml
version="1.0"?>
<!DOCTYPE
wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="tutorial_tc" title="WML Tutorial">
<do
name="a1" type="accept" label="Chapter
1">
<go href="#tutorial_ch1"/>
</do>
<do
name="a2" type="accept" label="Chapter
2">
<go href="#tutorial_ch2"/>
</do>
<do
name="a3" type="accept" label="Chapter
3">
<go href="#tutorial_ch3"/>
</do>
<do
name="a4" type="accept" label="Chapter
4">
<go href="#tutorial_ch4"/>
</do>
<do
name="goBack" type="prev" label="Go
Back">
<prev/>
</do>
<p>
Hello,
welcome to our WML tutorial.<br/><br/>
Table of
Contents:<br/>
<anchor>
<go
href="#tutorial_ch1"/>
Chapter 1: WML
Introduction
</anchor><br/>
<anchor>
<go
href="#tutorial_ch2"/>
Chapter 2: WML Deck
and Card
</anchor><br/>
<anchor>
<go
href="#tutorial_ch3"/>
Chapter 3: WML
Document Structure
</anchor><br/>
<anchor>
<go
href="#tutorial_ch4"/>
Chapter 4: WML Generic
Metadata
</anchor><br/>
</p>
</card>
<card
id="tutorial_ch1" title="WML Tutorial
Ch1">
<p>
<em>Chapter 1: WML
Introduction</em><br/><br/>
...
</p>
</card>
<card
id="tutorial_ch2" title="WML Tutorial
Ch2">
<p>
<em>Chapter 2: WML Deck
and Card</em><br/><br/>
...
</p>
</card>
<card
id="tutorial_ch3" title="WML Tutorial
Ch3">
<p>
<em>Chapter 3: WML
Document
Structure</em><br/><br/>
...
</p>
</card>
<card
id="tutorial_ch4" title="WML Tutorial
Ch4">
<p>
<em>Chapter 4: WML
Generic Metadata</em><br/><br/>
...
</p>
</card>
</wml>
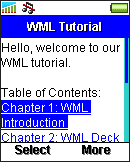
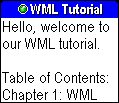
The result of the above WML example in some mobile phone browsers is shown below:
|
|
|
|
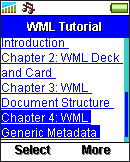
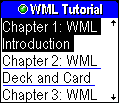
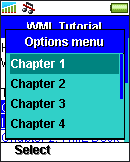
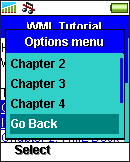
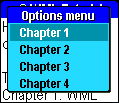
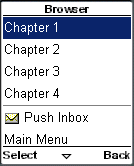
If you press the "More" softkey of the Sony Ericsson T610 mobile phone browser, the "Options menu" button of the Sony Ericsson T68i mobile phone and the "Options" softkey of Nokia Mobile Browser 4, you will see something like this:
|
|
|
|
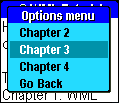
If you choose the "Chapter 2" option, the mobile phone browsers will go to the card with ID tutorial_ch2.
|
|
|
|
| Previous Page | Page 24 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML