4.6. XHTML MP Does Not Support Programmable Softkeys
Programmable softkey is a great feature of WML. The <do> WML tag is used to program softkeys. Users can select frequently used options conveniently by clicking the left softkey or right softkey of a mobile phone.
You cannot program softkeys in XHTML MP. An alternative is to make use of the accesskey attribute. The accesskey attribute is used to specify a keypad shortcut. Anchor links and submit buttons support the accesskey attribute. This is an example:
<a
accesskey="1" href="part1.xhtml">XHTML MP
Tutorial Part 1</a><br/>
<a accesskey="2"
href="part2.xhtml">XHTML MP Tutorial Part 2</a><br/>
<a
accesskey="3" href="part3.xhtml">XHTML MP
Tutorial Part 3</a>
If the user presses "1" of the keypad, the WAP browser will go to "part1.xhtml" directly. With the accesskey attribute, the user can trigger an action with just one click in an XHTML MP page. This behavior is similar to what can be achieved by softkeys.
The -wap-accesskey property of WAP CSS can be used as an alternative of the accesskey attribute.
On some Nokia WAP browsers, all anchor links and submit buttons that have a keypad shortcut specified by the accesskey attribute are included in the Options menu automatically. Users can bring out the Options menu by clicking the left softkey. The label of an anchor link in the Options menu is the text enclosed in the <a></a> tags. For image links and submit buttons, the labels in the Options menu are the alt attribute value of the <img> tag and the value attribute value of the <input> tag respectively. For example:
<a
accesskey="1" href="part1.xhtml">XHTML MP
Tutorial Part 1</a><br/>
<a accesskey="2"
href="part2.xhtml"><img src="icon.gif"
height="40" width="40" alt="XHTML MP
Tutorial Part 2" /></a><br/>
<form
action="xhtml_mp_tutorial_proc.asp"
method="get">
<p>
Which part of our
XHTML MP tutorial do you like most?<br/>
<input
type="text" name="tutorial_part" title="Edit"
/><br/>
<input accesskey="3"
type="submit" value="Submit Form"
/>
</p>
</form>
In the above XHTML MP example, the text in bold will become the label in the Options menu. The label is truncated if it is too long.
Note that this feature is not available on non-Nokia WAP browsers.
4.7. XHTML MP Does Not Support the <u> Tag
In WML, the <u> tag is used to underline some text.
The <u> tag does not exist in XHTML MP. To underline some text in XHTML MP, you have to make use of the text-decoration property of WAP CSS. For example, to underline the text of all level-1 headings, you can enter the following style statement in the WAP CSS style sheet of your XHTML MP page:
h1
{
text-decoration: underline
}
4.8. XHTML MP Does Not Support the Format Attribute for Input Fields
In WML, you can specify a value for the format attribute of an <input> element to restrict the type and number of characters that a user can enter in an input field.
In XHTML MP, the format attribute has been removed from the <input> element. The alternative is to make use of the -wap-input-format property of WAP CSS. The -wap-input-format property takes an input mask that has the same syntax as that of the format attribute. For example, to restrict all input fields to accept only five numeric characters, you can enter the following style statement in the WAP CSS style sheet of your XHTML MP page:
input
{
-wap-input-format: "5N"
}
You can learn more about the -wap-input-format property at the "Controlling the Type and Number of Characters to be Entered in Text Fields (-wap-input-format Property)" section of our WAP CSS tutorial.
4.9. XHTML MP Does Not Support Posting of Data with Anchor Links
In WML, the posting of user data to the server is done with anchor links, like this:
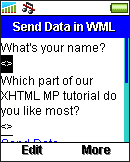
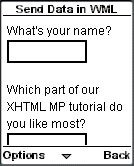
...
<p>
What's
your name?
<input name="name"/><br/>
Which
part of our XHTML MP tutorial do you like most?
<input
name="tutorial_part"/><br/>
<anchor>
<go
method="get"
href="xhtml_mp_tutorial_proc.asp">
<postfield
name="name" value="$(name)"/>
<postfield
name="tutorial_part"
value="$(tutorial_part)"/>
</go>
Send
Data
</anchor>
</p>
...
|
|
|
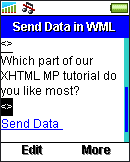
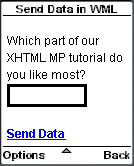
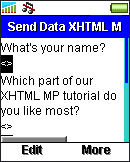
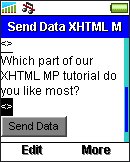
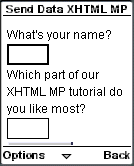
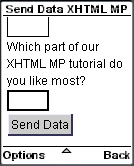
XHTML MP does not support the posting of data with anchor links. Submit buttons have to be used instead. The following XHTML MP markup does the same thing as the previous WML markup. Further details about posting data to the server will be covered at the "Sending Data to the Server in XHTML MP" section of this tutorial.
...
<form
action="xhtml_mp_tutorial_proc.asp"
method="get">
<p>
What's your
name?<br/>
<input name="name"/><br/>
Which
part of our XHTML MP tutorial do you like most?<br/>
<input
name="tutorial_part"/><br/>
<input
type="submit" value="Send Data"/>
</p>
</form>
...
|
|
|
| Previous Page | Page 5 of 36 | Next Page |
- 1. XHTML MP (XHTML Mobile Profile) Introduction
- 2. Development of Wireless Markup Languages
- 3. Advantages of XHTML MP
- 4. WML Features Lost in XHTML MP
- 5. Syntax Rules of XHTML MP
- 6. XHTML MP MIME Types and File Extension
- 7. XHTML MP Document Structure
- 8. XHTML MP Generic Metadata
- 9. Comments in XHTML MP
- 10. Line Breaking in XHTML MP
- 11. XHTML MP Horizontal Rules
- 12. XHTML MP Headings
- 13. Font Style in XHTML MP
- 14. XHTML MP Preformatted Text
- 15. XHTML MP Lists
- 16. XHTML MP Images
- 17. XHTML MP Tables
- 18. Anchor Links in XHTML MP
- 19. XHTML MP Selection Lists
- 20. XHTML MP Input Elements
- 21. Submitting Form Data to the Server in XHTML MP