15. XHTML MP Lists
The <ul>, <ol> and <li> elements are used to create lists in XHTML MP.
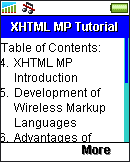
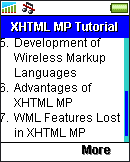
To create an unordered list, use the <ul> element. Each list item in an unordered list begins with a bullet. The <li></li> tags are used to enclose every list item. This XHTML MP example demonstrates how to create an unordered list:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XHTML
MP Tutorial</title>
</head>
<body>
<p>Table
of Contents:</p>
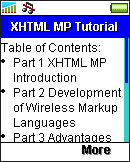
<ul>
<li>Part 1
XHTML MP Introduction</li>
<li>Part 2
Development of Wireless Markup Languages</li>
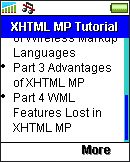
<li>Part
3 Advantages of XHTML MP</li>
<li>Part 4 WML
Features Lost in XHTML MP</li>
</ul>
</body>
</html>
|
|
|
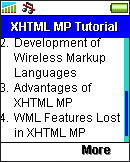
To create an ordered list, use the <ol> element. An ordered list has list numbering. List items are enclosed within <li></li> tags. The following XHTML MP example demonstrates how to create an ordered list.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XHTML
MP Tutorial</title>
</head>
<body>
<p>Table
of Contents:</p>
<ol>
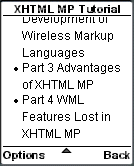
<li>XHTML MP
Introduction</li>
<li>Development of Wireless
Markup Languages</li>
<li>Advantages of XHTML
MP</li>
<li>WML Features Lost in XHTML
MP</li>
</ol>
</body>
</html>
|
|
|
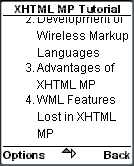
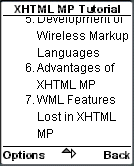
You can make use of the start attribute of the <ol> element to specify the starting number of the sequence, like this:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XHTML
MP Tutorial</title>
</head>
<body>
<p>Table
of Contents:</p>
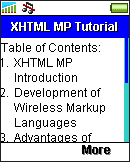
<ol start="4">
<li>XHTML
MP Introduction</li>
<li>Development of Wireless
Markup Languages</li>
<li>Advantages of XHTML
MP</li>
<li>WML Features Lost in XHTML
MP</li>
</ol>
</body>
</html>
The result of the above XHTML MP example in some WAP browsers is shown below:
|
|
|
With WAP CSS, you can have more precise control over the outlook of a list. For example, you can control the bullet shape of unordered lists and the list numbering of ordered lists (for example, changing the list numbering from "1, 2, 3..." to "i, ii, iii...").
Some of the commonly used list properties of WAP CSS are discussed in the "WCSS List Properties" section of our WAP CSS tutorial.
| Previous Page | Page 19 of 36 | Next Page |
- 1. XHTML MP (XHTML Mobile Profile) Introduction
- 2. Development of Wireless Markup Languages
- 3. Advantages of XHTML MP
- 4. WML Features Lost in XHTML MP
- 5. Syntax Rules of XHTML MP
- 6. XHTML MP MIME Types and File Extension
- 7. XHTML MP Document Structure
- 8. XHTML MP Generic Metadata
- 9. Comments in XHTML MP
- 10. Line Breaking in XHTML MP
- 11. XHTML MP Horizontal Rules
- 12. XHTML MP Headings
- 13. Font Style in XHTML MP
- 14. XHTML MP Preformatted Text
- 15. XHTML MP Lists
- 16. XHTML MP Images
- 17. XHTML MP Tables
- 18. Anchor Links in XHTML MP
- 19. XHTML MP Selection Lists
- 20. XHTML MP Input Elements
- 21. Submitting Form Data to the Server in XHTML MP