8.4. Universal Selector
The universal selector is the * character. It selects all tags in an XHTML MP document. The following XHTML MP/WCSS example demonstrates the usage of the universal selector in cascading style sheets.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<style
type="text/css">
* {
color:
blue
}
</style>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1>Table
of Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</body>
</html>
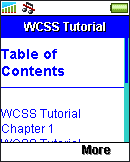
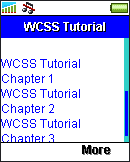
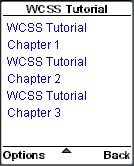
In the above example, the WAP CSS style rule "color: blue" is applied to all tags. So, all text (except the title. Note: WAP CSS styles cannot be applied to the <title> tag) and the horizontal rule will be rendered in blue color. The screenshots of the example in mobile phone emulators is shown below.
|
|
|
Using universal selectors in cascading style sheets can slow down the rendering of a WAP page on some WAP browsers (e.g. Openwave Mobile Browser 6.x). You should check your WAP page on real mobile devices to ensure the performance loss is not significant.
| Previous Page | Page 10 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents