8.2. Class Selector
A class selector is used in conjunction with the class attribute of XHTML MP tags. The class attribute can be found in all XHTML MP tags that WCSS styles can be applied to. A typical class selector begins with a dot character and is followed by the class name. The class name is chosen by you. Here is an example:
.wcss_class
{
color: blue
}
The style rule "color: blue" will be applied to all XHTML MP tags of which the class attribute is assigned with the value "wcss_class".
The following XHTML MP/WCSS example demonstrates how to use the class selector in cascading style sheets.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<style
type="text/css">
.wcss_class {
color:
blue
}
</style>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1
class="wcss_class">Table of
Contents</h1>
<hr/>
<p
class="wcss_class">
WCSS Tutorial
Chapter 1<br/>
WCSS Tutorial Chapter 2<br/>
WCSS
Tutorial Chapter 3<br/>
</p>
</body>
</html>
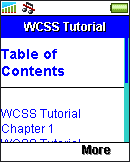
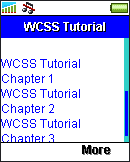
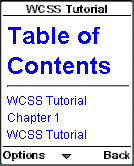
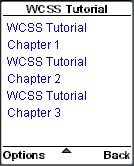
In the above XHTML MP/WCSS example, the style rule "color: blue" is applied to both the level-1 heading tag and the paragraph tag. This is what you will see in some mobile phone emulators:
|
|
|
If you specify an XHTML MP element name before the dot character of a class selector, the class can only be applied to that XHTML MP element. For example, let's say you define a WAP CSS statement like this:
h1.wcss_class {color: blue}
The above WAP CSS style can only be applied to <h1> elements. There will be no effect if it is applied to other XHTML MP elements. For example, the following markup code associates the "wcss_class" class to a <h1> element, which causes the text "Table of Contents" to be displayed in blue color in a mobile phone browser:
<h1 class="wcss_class">Table of Contents</h1>
However, if the "wcss_class" class is associated to a <p> element, the text of the paragraph will not be displayed in blue but will remain in its default color in a mobile phone browser.
<p
class="wcss_class">
WCSS Tutorial Chapter
1<br/>
WCSS Tutorial Chapter 2<br/>
WCSS
Tutorial Chapter 3<br/>
</p>
| Previous Page | Page 8 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents