19.2. Controlling the Direction of Marquee Animations (-wap-marquee-dir Property)
The -wap-marquee-dir property is used to specify the direction of a marquee animation. Two values are available for this property: ltr (left to right) and rtl (right to left). The default value of this WCSS property is "rtl".
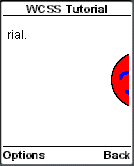
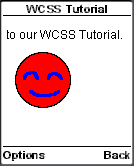
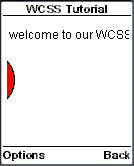
The following XHTML MP/WCSS example demonstrates the effect of "-wap-marquee-dir: ltr" and "-wap-marquee-dir: rtl" in some mobile phone browsers.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WCSS
Tutorial</title>
</head>
<body>
<p
style="display: -wap-marquee; -wap-marquee-dir: ltr">Hello,
welcome to our WCSS Tutorial.</p>
<p style="display:
-wap-marquee; -wap-marquee-dir: rtl"><img
src="smile.gif" alt="Smile" height="62"
width="60"/></p>
</body>
</html>
The following is the result of the above XHTML MP/WAP CSS example in a mobile phone browser. You can see that the line of text "Hello, welcome to our WCSS Tutorial." scrolled from left to right while the image scrolled from right to left across the screen of the mobile phone browser.
|
|
| Previous Page | Page 31 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents