8.3. ID Selector
The ID selector is used in conjunction with the id attribute of XHTML MP elements. The usage of the ID selector is similar to that of the class selector. First you associate some WCSS styles to a certain ID in a cascading style sheet. Then you specify the ID to the id attribute of the XHTML MP element you wish to apply the WCSS styles to.
A typical ID selector begins with the # character and is followed by the ID of an element. Here is an example:
#id_of_an_element
{
color: blue
}
The style rule "color: blue" will be applied to the XHTML MP element of which the id attribute is assigned with the value "id_of_an_element".
An ID selector can only be used to apply WCSS styles to one XHTML MP element, since no two XHTML MP elements can have the same id attribute value in a document. You have to use the class selector if the same WCSS styles have to be applied to multiple XHTML MP elements.
The following XHTML MP/WCSS example demonstrates how to apply WCSS styles using the ID selector in cascading style sheets.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<style
type="text/css">
#id_header {
color:
blue
}
</style>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1
id="id_header">Table of
Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</body>
</html>
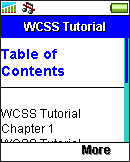
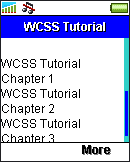
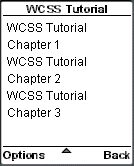
In the above XHTML MP/WCSS example, the style rule "color: blue" is applied only to the level-1 heading tag. This is what you will see in some mobile phone emulators:
|
|
|
If you specify an XHTML MP element name before the # character of an ID selector, the WAP CSS style rules can only be applied to that XHTML MP element. For example, suppose you define a WAP CSS statement like this:
h1#id_header {color: blue}
The above WAP CSS style rule can only be applied to <h1> elements. There will be no effect if it is applied to other XHTML MP elements. For example, the following markup code will cause the text "Table to Contents" to be displayed in blue in mobile phone browsers:
<h1 id="id_header">Table of Contents</h1>
However, if "id_header" is the id of a <p> element, the text of the paragraph will not be displayed in blue but will remain in its default color in a mobile phone browser.
<p
id="id_header">
WCSS Tutorial Chapter 1<br/>
WCSS
Tutorial Chapter 2<br/>
WCSS Tutorial Chapter 3<br/>
</p>
| Previous Page | Page 9 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents