9. Div and Span Element of XHTML MP
Sometimes you may want to apply WCSS styles to a section of an XHTML MP document or to part of the text in a paragraph. For example, you may want to highlight a word in a sentence. The <div> element or the <span> element can help you in such situations.
9.1. The Div Element
<div> is a useful element that helps you apply WCSS styles to a group of block elements (some examples of block elements are <p>, <h1> to <h6>, <table>) in an XHTML MP document.
The <div> tag is simple to use. The first step is to find those block elements that you want some WCSS style rules to be applied to and enclose them within the <div></div> tags. The next step is to apply the WCSS style rules to the <div> element. Typically, one of the following two ways is used to do this:
Applying WCSS style rules using a class selector or an id selector
Applying WCSS style rules using the style attribute
Using a class selector or an id selector is preferred as using the style attribute will cause the mixing of WCSS style rules with the XHTML MP markup.
The usage of the <div> tag is illustrated in the following two XHTML MP/WAP CSS examples. The first example demonstrates the use of <div> with a class selector and the second one demonstrates the use of <div> with its style attribute. Both XHTML MP/WAP CSS examples give the same result in mobile phone browsers.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<style
type="text/css">
.wcss_class {
color:
blue
}
</style>
<title>WCSS
Tutorial</title>
</head>
<body>
<div
class="wcss_class">
<h1>Table of
Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</div>
</body>
</html>
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WCSS
Tutorial</title>
</head>
<body>
<div
style="color: blue">
<h1>Table of
Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</div>
</body>
</html>
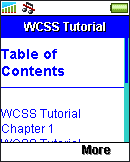
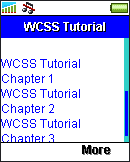
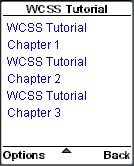
In the above two examples, the WAP CSS style rule "color: blue" is applied to all the XHTML MP elements enclosed in <div></div> tags, i.e. <h1>, <hr> and <p>. The screenshots of the XHTML MP/WAP CSS examples in mobile phone browsers are shown below:
|
|
|
| Previous Page | Page 11 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents