14. WCSS Color Properties
14.1. Setting Foreground and Background Colors (color and background-color Properties)
Two WCSS color properties, color and background-color, can be used to define the colors of an XHTML MP element rendered on the screen.
The color WCSS property is used to specify the foreground color, while the background-color WCSS property is used to specify the background color. Valid values for these two properties are color keywords (for example, black, white, blue, etc), RGB values (for example, rgb(255, 0, 0), rgb(100%, 0%, 0%), etc), or hexadecimal RGB values (for example, #ff0000, #fff, etc). If you want to obtain further information about color property values, you can go back to the "Common Types of Property Value: Color" section of this WAP CSS tutorial.
Here are some example WAP CSS style rules that demonstrate the usage of color and background-color:
color: red
color: rgb(255, 0, 0)
background-color: rgb(100%, 0%, 0%)
background-color: #ff0000
background-color: #f00
All the above property values (i.e. red, rgb(255, 0, 0), rgb(100%, 0%, 0%), #ff0000, #f00) represent the same color and they can be used interchangeably.
The following XHTML MP/WAP CSS example demonstrates how to set the foreground color and background color of table cells. This example can help you understand better how the color and background-color WAP CSS properties can be used.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Setting
Table Color</title>
</head>
<body>
<table
style="color: white; background-color:
purple">
<tr>
<td>Cell
A</td>
<td>Cell B</td>
<td>Cell
C</td>
</tr>
<tr style="color:
yellow; background-color: #0000ff">
<td>Cell
D</td>
<td>Cell E</td>
<td
rowspan="2" style="color: rgb(255, 0, 0);
background-color: rgb(100%, 100%, 0%)">Cell
F</td>
</tr>
<tr>
<td
colspan="2">Cell
G</td>
</tr>
</table>
</body>
</html>
What we do in the above XHTML MP/WCSS example is like this:
We specify white as the foreground (text) color and purple as the background color of the whole table.
We override the color settings of the second table row. We specify yellow as the foreground color and blue (#0000ff) as the background color of the second table row.
We override the color settings of the third cell of the second table row. We specify red (rgb(255, 0, 0)) as the foreground color and yellow (rgb(100%, 100%, 0%)) as the background color of this table cell.
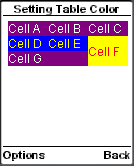
The result of the example in a mobile phone browser is shown below:
|
|
| Previous Page | Page 21 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents