19.1. Enabling Content Scrolling Across the Screen of Mobile Devices (-wap-marquee Property Value)
The -wap-marquee property value is used to enable the scrolling of some content across the screen of a mobile device. -wap-marquee is the property value of the display property.
The following XHTML MP/WCSS example helps you understand how to generate a scrolling effect on your mobile Internet site. We assign the WCSS style "display: -wap-marquee" to the XHTML MP tag that we want to enable the scrolling effect for. In this example, we want an image and a line of text, which are contained in a paragraph, to scroll across the screen of a mobile device.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WCSS
Tutorial</title>
</head>
<body>
<p
style="display: -wap-marquee">
<img
src="smile.gif" alt="Smile" height="62"
width="60"/>Hello, welcome to our WCSS
Tutorial.
</p>
</body>
</html>
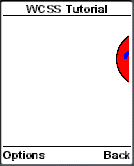
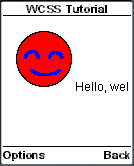
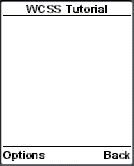
This is the result of the above XHTML MP/WAP CSS example in a mobile phone browser:
|
|
| Previous Page | Page 30 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents